|
Найти здесь:
1) Ссылки. Про вид ссылок \/
2) Стиль обращения \/
3) О страницах Главная и Стартовая \/
4) О четырёх форматах просмотра \/
5) Версии: компьютерная и мобильная \/
6) Варианты: краткий и подробный \/
7) Что такое Турникетка и зачем она нужна \/
Итак, в разделе
Напоминалка про основную идею <<
рассказано про особенности сайта,
в разделе
ОСНОВАТЕЛЬНО << ,
про то, как им пользоваться. То есть, как его проходить, как выбирать маршруты по ссылкам...
А здесь просто сведения о технических моментах. То есть это тоже разговор об особенностях сайта,
но не о сюжетно-тематических, а о конструкционных.
Чтобы не бросаться умными словами, начнём с самого простого,чтобы
сразу было понятно, о чём речь.
1. Вид ссылок
Возьмём такую вещь, как ССЫЛКИ. Точнее – вид ССЫЛОК.
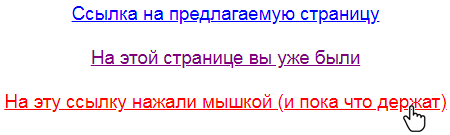
Везде принято, что ссылка выглядит так:

От обычного текста она отличается тем, что она синяя и подчёркнута.
Ещё ссылка может менять свой цвет при наведении на неё курсора мышки и при нажатии (клике).
Изобретатели Интернета продумали такой момент как
"посещённая" ссылка и
"непосещённая".
Их цвета отличаются.
То есть ссылка, которую вы уже нажимали, приобретает более скучный цвет, чем та, которую не нажимали.
По умолчанию принято так.

И даже при наведении ссылка может менять цвет.
На самом деле, создатели сайтов, могут для всех этих вариантов: непосещённая, посещённая, наведённая и активная, могут назначать совсем другие цвета.
Ну, например, если фон сайта синий, то синяя ссылка будет выглядеть неярко.
Её лучше сделать другого цвета. Например ОРАНЖЕВОГО.
А теперь я расскажу о том, как выглядят ссылки на сайте "КОСМОНАДА".
Лично мне идея с подчёркиваниями не нравится.
Черта внизу иногда скрадывает восприятие написанного слова.
Выделение цветом это более симпатичная идея, но этого мало.
Поэтому для обозначения ссылки было решено использовать стрелочки и стреловидные треугольнички.
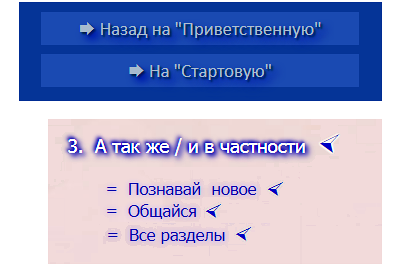
В основном это выглядит так:
( !!! ) Не забудьте навести мышку на изображение.

Итак, то что слово является ссылкой, на это указывает, стоящая рядом стрелочка или стреловидный треугольничек.
В некоторых случаях вместо стрелочки будет двойная угловая скобка:
( !!! ) Не забудьте навести мышку на изображение.

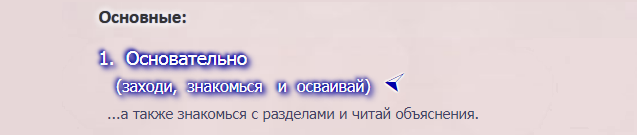
Ещё ссылка может выделяться тенями. При наведении цвет ссылки меняется. При клике – тоже.
Но это в основном на страницах с оглавлениями и списками разделов, такими как "Главная" и "Стартовая".
( !!! ) Не забудьте на изображение навести мышку и нажать мышкой.

А вот моменты посещённости ссылки отражаются на цвете стрелочек.
Цвет стрелочки у посещённой ссылки становится менее ярким.
( !!! ) Не забудьте навести мышку на изображение

Всё, что было сказано о ссылках, это было о тех ссылках, которые находятся
вне
текста.
То есть в
заголовках
и в
контекстных меню.
Ссылки в тексте – это совсем другое дело. Стрелочки и треугольнички если они рядом со словом в тексте, воспринимаются как знаки препинания.
Поэтому для текста они не годятся.
Ссылки в тексте выглядят так:
.......текст, слова текста, а в нём
Ссылка внутри текста << и далее
текст текст текст.......
Как правило, ссылка в тексте выглядит как слово, заключённое в рамочку с фоном.
Этакий маленький прямоугольничек-кнопка.
Рядом со словом всё равно есть маленькие угловые скобочки, но они находятся внутри кнопки,
и поэтому как знаки препинания не воспринимаются.
В общем, на этом про ссылки можно было бы и закончить, но...
сайт это не "законченная книга", он растёт, развивается.
Иногда создатель сайта планирует создать новую страницу или даже целый раздел,
и уже заранее упоминает о нём на других страницах.
У создателя сайта рука сама тянется в этом месте сделать
ссылку на этот раздел, но его,
этого раздела, пока что не существует.
Конечно, можно было бы пересилить себя,
и пока что не делать в тексте никакой ссылки на новый ресурс, но...
Всегда есть смысл, чтобы читаль текста заранее видел и знал, что
планируется некий новый раздел,
и что в данной срочке текста, который он сейчас читает,
в будущем появится ссылка.
Поэтому мы решили ссылку-таки делать, но придать ей некий иной вид,
чтобы пользователь чётко видел, что ссылка есть, но она не рабочая.
Выглядит она вот так:
Нерабочая ссылка внутри текста >< ,
То есть, если вы увидели слово в сереньком прямоугольничке с диагональным крестиком сбоку,
то это значит, что в скором времени тут будет ссылка на некий новый ресурс.
Ну и.... некоторые ссылки будут выглядеть как обычные ссылки.
Просто потому что есть ссылки такие, которые очень
второстепенные
и даже
третьестепенные,
так что возиться с ними не хочется. Какие есть, такие есть.
* * *
Кстати. Я ничего не сказал о перекрёстных ссылках (то есть ссылках внутри страницы)
По большей части, выглядеть они будут так:
Вверх /\
Вниз \/
То есть стрелочки в правой части прямоугольничка-кнопки меняют направление с горизонтального на вертикальное.
Но иногда они могут выглядеть вполне обычно.
* * *
С ссылками закончили 
2. Стиль обращения
Читая текст сайта, можно заметить,
что в некоторых местах написано:
"Я хочу сказать", "Я решил", "Я предприинял",
а в некоторых:
"Мы хотим сказать", "Мы решили", "Мы предприняли".
Разумеется, это воспринимается как нестыковка.
То есть непонятно, кто писал текст: один автор, или коллектив авторов.
На самом деле никакой нестыковки нет.
Автор текста один – это ведущий координатор проекта Космонада
(ваш покорный слуга, прошу любить и жаловать),
и текст пишет он от себя.
Если текст писал не он, то в начале страницы это всегда будет указано. Авторские права – это святое.
Во всех остальных случаях текст написан Ведущим Координатором.
Он же автор сайта, и всегда рассказ идёт от его имени.
Там же, где написано:
"Мы столкнулись с проблемой", "Мы подумали и решили",
"Мы предприняли", "Мы сумели создать",
это значит, что координатор пишет, опять же, от своего лица, но...
но о тех ДЕЙСТВИЯХ, которые он совершил
СОВМЕСТНО с ОРГКОМИТЕТОМ КОСМОНАДЫ.
Так что никакой ошибки и никакой путаницы.
3. О страницах "Главная" и "Стартовая"
Следующий момент технических особенностей – это Главная страница.
Тут при создании сайта у нас возникли некоторые сложности и сомнения.
Дело в том, что ГЛАВНАЯ СТРАНИЦА, это вообще самая ПЕРВАЯ СТРАНИЦА, куда попадает пользователь.
Поэтому она должна быть такой, чтобы глянув на неё посетитель сразу понял, нужен ему этот сайт или нет.
То есть Главная страница – это лицо сайта.
Она должно отображать всё то, что ждёт читателя на данном сайте:
Тема, идея, эмоции, цена потраченного
времени и польза,
которую сайт тебе принесёт.
Кроме этого, на главной странице имеется контекстное меню,
ведущее на все разделы сайта.
Это всё так, но у нас сложилась немного необычная ситуация,
которая заставила нас немного изменить мысли о предназначении самой первой страницы нашего сайта.
Когда-то давно (в 2002-м году) я сделал самый первый сайт Космонады на сервисе "Народ-ру".
Там было выложено очень много ценной и полезной текстовой информации.
Однако, через несколько лет Сервиса Народа перестал существовать, поэтому исчез и сайт.
Но сама информация не пропала, поскольку большинство файлов остались на жёстком диске.
Лепить их снова в общую кучу с новыми файлами? Как то это всё не то...
Далее... нам хотелось бы нанять крутого программиста и заказать ему супер-пупер профессиональный дизайн, но... на это пока нет средств.
Поэтому пока решили сделать простенький дизайн среднего уровня, без излишеств,
чтобы проект просто начал функционировать.
Вот когда проект будет раскручен и у нас появится возможность оплатить работу программиста,
тогда мы поменяем средний дизайн на лучший.
Но, как быть сейчас??? К тому же, когда этот новый дизайн появится,
кто-то по инерции захочет пользоваться привычным дизайном. Как быть???
После недолгих размышлений, мы приняли такое хитрое решение, что на самой первой странице сайта
посетители смогут увидеть
ссылки на эти три варианта дизайна
(ве рабочие, одна – нет), далее...
далее понять, что в будущем времени дизайн сайта будет иметь профессиональный вид, и...
и пройти по одной из ссылок.
Эту распределительную
страницу мы решили назвать СТАРТОВАЯ.
Хотя формально это ГЛАВНАЯ страница сайта, и в разговорах с программистами придётся придерживаться именно этого названия,
но внутри круга пользователей Космонады, эта страница будет называться "СТАРТОВАЯ".
Итак, на Стартовой странице есть :
1. Нечто вроде "шапки" с названием
"КЦВ ИИС КОСМОНАДА".
2. Выбор дизайна в виде трёх ссылок.
3. Совсем немного определяющей информации, уточняющей о чём этот сайт.
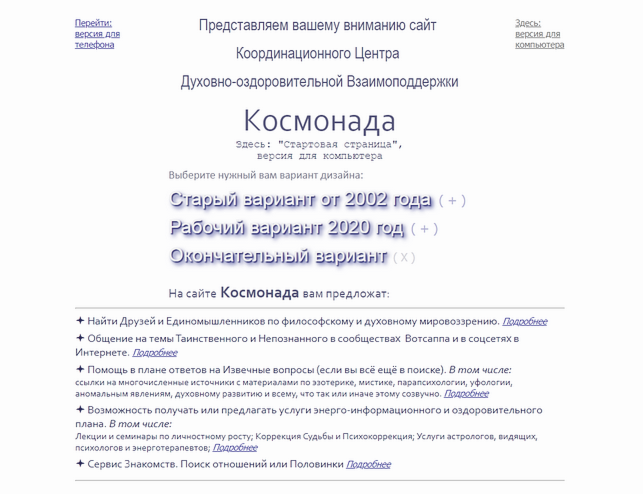
Вот вид Стартовой страницы

Можно нажать на нужный пункт и прочитать.
Если пользователь ничего не нажал, то через 100 секунд произойдёт автоматический переход по второй ссылке, то есть на нынешний рабочий дизайн 2020 года.
После чего посетитель оказывается на странице, которую мы опять же решили "Главной" страницей не называть.
Она просто имитирует главную страницу старого дизайна, но для удобного распределения контексного меню она оказалась немного не удачной, при всей своей внешней красите. Поэтому мы её обозвали
"ПРИВЕТСТВЕННАЯ СТРАНИЦА".

Мало того, приветственных страниц оказалось две. Номер один и номер два.
Тем не менее, одного взгляда на них достаточно,
чтобы понять, нужен ли тебе этот сайт или нет.
И если нужен,
то, при нажатии ссылки ВХОД В КЛУБ,
мы с вами наконец-то попадаем на страницу
со ссылками на несколько основных глобальных разделов.
И, вот, "ГЛАВНОЙ" СТРАНИЦЕЙ
мы назвали именно её.
Что же на ней есть..... Смотрите следующий параграф.
4. О четырёх форматах просмотра
На ней есть ссылки на
4 большие "раздела",
а точнее, 4 режима пользования.
Слово "режим" немного режет слух
и мы заменили его на слово "Формат".
То есть на главной странице
есть ссылки на 4 формата просмотра.
ВНИМАНИЕ:
4 формата просмотра – это
не 4 больших тома данного сайта,
как можно было бы подумать.....
Самый привычный
формат просмотра,
в самом обычном стиле – находится под НОМЕРОМ 3.
При нажатии на ссылку,
посетитель попадает на страницу
с ссылками на все воможные разделы сайта.
Теперь уже именно разделы.
Большинство создателей сайтов начали бы сайт именно с этой страницы.
Мы же решили по другому.
Страница эта называется "Функциональная страница"
или просто "Функционалка".
Теперь о том, почему мы её поставили номером 3, а не 1 или 2....
Ситуация такая, что на сайте предполагается много таких интересных идей,
с которыми пользователи скорее всего ещё не сталкивались.
Ну, или сталкивались, но очень мало или редко....
Поэтому пройдёт пользователь по ссылке, и скорее всего, ничего не поймёт.
Ему станет неинтересно и он тут же свалит восвояси....
Чтобы справиться с этой проблемой, мы решили,
что сайт нужно сделать похожим на многоуровневую игру.
Игру с интересными заданиями, квестами, переходами с уровня на уровень,
опросами, тестами, интересными конкурсами и т.д.
В процессе выполнения заданий и квестов, участник становится ясным,
как работать с тем или иным разделом, что он даёт,
и куда ведут ссылочки
с таинственными и незнакомыми названиями.
Итак, допустим, пользователь (именно пользователь, а не случайный гость) сайта
познакомился с первым уровнем, потом перешёл на уровень второй, потом на третий,
пока наконец не познакомился и не разобрался со всеми разделами сайта.
В помощь участнику будут и тексты и видео с нашими объяснениями
как пользоваться тем или иным разделом,
и какую в результате пользу-выгоду
каждый участник сможет получить.
Если человек проходит некий уровень первый раз, то лучше выбрать
"формат 1".
Потому что там каждый ход напичкан всякими объяснениями и подсказками.
Но... Если ты по этим уровням проходишь десятый и двадцатый раз
и все эти объяснения и подсказки набили оскомину, то путешествие
по разъяснительным "подпоркам"
"формата 1",
становится тягостным и излишним.
Вот тут-то и пришло время начать пользоваться "Форматом 2".
Результат каждого нового достижения – это получение умения пользоваться
тем или иным разделом.
То есть, когда ты справился с рядом квестов и прошёл на некий уровень,
то это значит, что
ты получил право пройти на некую страницу (например, сервис знакомств для духовных и творческих личностей),
и это значит, что ты уже знаешь как в этом сервисе жить и действовать,
чтобы он тебе принёс только приятные и полезные результаты.
Ибо чаще всего на таких сервисах с приятностями
человек может получить ещё и некоторую
"головную боль".
Ну хотя бы такую, что духовные и творческие личности
тоже имеют право не только на создание семьи, но и на развод.
Итак, проходя с уровня на уровень, пользователь в достаточно лёгкой
и почти игровой форме осваивает основные полезные фишки сайта.
Если ты проходишь по уровням первый раз, или если очень забывчивый,
то лучше воспользоваться "форматом 1",
если не в первый раз или ты слишком понятливый (почти ясновидящий),
то лучше выбрать "формат 2".
А вот когда ты всё освоил и несколько раз прошёл одни и те же уровни,
то тебе нет нужды тратить время на прохождение их заново.
Ты и так всё знаешь и во всём разбираешься.
Вот тогда-то и пришло время пользоваться "форматом 3".
Или как мы его назвали "Функционалкой".
В принципе, функционалкой при желании можно пользоваться сразу.
В Функционалке всегда есть определённые ресурсы, которые понятны и без объяснений.
Например, страница со списком чатов и груп в соцсетях.
Просто заходишь и пользуешься.
Хотя... некоторые чаты будут под защитой паролем.
тут опять придётся обращаться к объяснениям на формате 1.
Но это можно будет сделать и в "следующий раз"....
Или (второй вариант) пройти в Интерент-магазин...
Чтобы что-то купить в интернет-магазине, вообще никаких особых умений не нужно.
Просто зашёл, выбрал и добавил в корзину.
Вот ссылка на магазин "Техномагия".
Можете пройти и ещё раз в этом убедиться. Кстати, магазин очень даже неплохой.
А главное, уровень современный, с использованием последних данных
не только мистики, но и науки.
Четвёртый формат, он в принципе не формат.
Просто назван так "до кучи".
4 формат, это действительно раздел с дополнительными сведениями.
В том числе вот эта страница находится "на территории" формата 4.
Четвёртый формат, он в принципе не формат.
Просто назван так "до кучи".
4 формат, это действительно раздел с дополнительными сведениями.
В том числе вот эта, читаемая сейчас вами страница, находится "на территории" формата 4.
Чтобы пользоваться сайтом эффективно, надо понять в чём суть форматов-режимов и чем они отличаются.
Это для того, чтобы понимать, когда и как пользоваться тем или иным из них.
Вот в таком умелом варьировании этих режимов и есть основная фишка пользования.
То есть это как раз то самое основное, что нужно помнить для успешного пользования нашим сайтом.
* * *
Чтобы эту фишку понять чуть лучше, можно прибегнуть к аналогии.
Представим себе, что наш сайт – это город.
В городе есть несколько мест, которые некий человек привык посещать.
Например, работа, магазин, рынок, парк, кинотеатр, дом, где живёт его друг.
Эти места являются аналогом РАЗДЕЛОВ сайта.
А кроме этих мест существует ещё и транспорт, на котором этот человек добирается до этих мест.
Например, на работу он привык добираться на автобусе, до рынка и до магазина на трамвае,
до парка и кинотеатра на такси. Дом, где живёт его друг, находится совсем рядом. Домой к другу он ходит пешком.
И если места являются аналогом разделов, то ТРАНСПОРТ является аналогом ФОРМАТОВ ПРОСМОТРА сайта.
Всем понятно, что для того, чтобы посетить привычные места в своём городе, человек никогда не пользуется одними и теми же видами транспорта.
Человек иногда их меняет.
Ну, скажем, если он опаздывает на работу, то может поехать не на автобусе, а на такси.
Или, скажем (в приступе хорошего настроения), он может до парка дойти пешком.
Но очень важно не то, что человек иногда просто меняет транспорт, а то, что он его часто ВАРЬИРУЕТ.
Например, до магазина он едет на трамвае и до рынка тоже на трамвае. Но магазин и рынок находятся рядом.
Нет смысла от магазина до рынка ехать на трамвае. До рынка удобнее пешком. То есть, сначала мы едем до магазина на трамвае, а потом после магазина идём пешком на рынок.
Или, вот, ещё момент. Наш герой пригласил подругу погулять в парке.
До парка добрались на такси. Погуляли. Подышали воздухом. Потом решили пойти в
кинотеатр. От парка до кинотеатра всего три автобусные остановки.
Нет смысла тратить деньги на такси.
То есть, места, посещаемые человеком – это одно, а транспорт, на котором он добирается до этих мест, – это совсем другое.
Так и наш сайт. Разделы сайта – это одно, а режимы (форматы просмотра) – это совсем другое.
Один и тот же раздел можно посещать тремя способами.
Назовём их образно:
1. Детский (всюду водим пользователя за ручку и разжёвываем каждую мелочь)
2. Взрослый (пользователь по лабиринтам сайта двигается самостоятельно)
3. Банальный (функционалка... никаких лабиринтов... на все разделы сайта есть прямые ссылки)
Повторю зачем нужны лабиринты. К большинству разделов сайта можно пройти по прямой ссылке.
Но, попав на некоторые, очень трудно понять как с ними работать. Для этого нужно подробное пошаговое объяснение.
Набор страниц с пошаговым обучением как пользоваться тем или иным разделом, как раз и образуют эти самые лабиринты.
Итак, к большинству разделов есть прямые ссылки.
Нет прямых ссылок только к тем разделам, которые находятся на "игровом" уровне выше первого,
и потому закрыты паролями.
Эти пароли можно получить только при достижении соответствующих уровней.
Как правильно и оптимально достичь следующего уровня, разжёвывается (опять же) в лабиринтах.
Для примера. Чаты первого уровня – это самые обычные чаты.
В эти чаты люди, как правило, приходят по ссылкам из соцсетей.
Народ собирается очень разношёрстный.
Каждый не только со своим багажом знаний, но и со своими понятиями как правильно общаться.
И, разумеется, каждый со своим набором тараканов в голове.
Поэтому иногда в чатах случаются напряжённые ситуации.
Многим пользователям это норм. Что-то типа дворовой тусовки, но на определённую тему.
Но многим другим такое общение и некомфортно и нецелесообразно.
Чтобы попасть в чат, где идёт общение на приличном уровне:
с должным уровнем знаний и должным уровнем культуры,
нужно пройти по лабиринту.
То есть посетить страницы, где тебе
предложат посмотреть обучающие видеоролики,
и
пройти несложные опросники и тесты.
В результате этого, ты попадаешь в сообщество людей РАВНЫХ ТЕБЕ не только по уровню знаний,
но и по уровню КУЛЬТУРЫ ОБЩЕНИЯ.
То есть ты, по сути, попадаешь на уровень номер 2, а так же в сообщество и чаты,
принадлежащие этому уровню.
Ты также получаешь пароль доступа на этот уровень.
Теперь ты можешь спокойно общаться с достойными собеседниками, а так же можешь быть уверен,
что в твой чат просто по ссылке никогда не попадёт никакой
шизотерик, тролль или гоблин от магии 
И всё просто потому, что у тебя есть пароль, а у него нет 

5. Версии: компьютерная и мобильная
Когда я учился делать сайты, мобильный интернет был развит не особенно сильно.
Поэтому я не заострял внимание на умении делать мобильные сайты.
Я бы и сейчас не особенно сильно лез бы в эту тему, если бы не тот момент, что почти половина взаимодействия между участниками будет через Вотсапп, Вайбер и им подобные сервисы.
А посему мне пришлось понять,что МОБИЛЬНАЯ ВЕРСИЯ сайта просто необходима.
Умений на эту тему у меня нет. И времени обычаться этому прямо сейчас у меня тоже нет.
Поэтому вник в эту тему по-быстрому и в первом приближении.
Посему, если в каких-то мобильных браузерах сайт будет смотреться криво, прошу меня простить.
Обещаю, что со временем, найму программиста-профи, и всё станет ровно и красиво. А пока так как есть.
В том числе я НЕ УМЕЮ делать так, чтобы в телефоне мобильная версия открывалась автоматически.
Переход с обычной версии на мобильную и обратно возможно самостоятельно через ссылки на центросвязующих страницах.
И в первую очередь это страницы:
СТАРТОВАЯ,
ПРИВЕТСТВЕННАЯ-1,2,
ГЛАВНАЯ.
Вот, как это на СТАРТОВОЙ
( !!! ) Не забудьте навести мышку на изображение

Это на Приветственной-1
( !!! ) Не забудьте навести мышку на изображение

На ПРИВЕТСТВЕННОЙ-2 и ГЛАВНОЙ расположение ссылок перехода между версиями – аналогичное.
Уверен, что сумеете найти сами, без подсказки.
6. Варианты: Краткий и Подробный
Обратите внимание, что очень много страниц будут представлены в двух вариантах.
А именно, страницы: "КРАТКАЯ" и "ПОДРОБНАЯ".
Но каждый чел выбирает себе тот вариант, который ему ближе всего:
по образу мысли или по настроению, которое у него в данный момент присутствует.
Но самое оптимальное, это сначала прочитать краткий вариант, переварить информацию,
а потом уже прочитать подробный.
Но это всего лищь рекомендация. С выбором Краткого или Подробного варианта,
каждый волен поступать по своему усмотрению.
Повторю, что разбиение на эти два варианта будет у страниц у многих. Но не у всех.
7. ТУРНИКЕТКА – что это?
В процессе создания всех этих страниц:
(стартовой, вводных, приветственных,
а так же нескольких номеров форматов),
в голову пришла мысль:
а нельзя ли укоротить путь до нужной страницы непосредственно от Стартовой....
Ну пусть не до каждой, а до самых востребованных...
Сначала это была просто мысль, фантазия, а потом созрела чёткая и определённая идея.
А именно: сделать прямо на стартовой странице несколько потайных кнопок,
которые приведут на нужную страницу.
Однако, тут возникает самая первая трудность: кнопок будет слишком много, все не запомнишь.
Это будет такая проблема, нелепая информационная балластная загогулина, портящая весь сайт.
Решение этой проблемы нашлось сразу же:
Все кнопки будут видимыми и очень даже явными, а не тайными,
и располагаться все они будут на странице, на которую
можно попасть СРАЗУ ЖЕ после Стартовой.
А вот чтобы попасть на эту страничку со Стартовой...
Вот тут уже нужна именно эта самая потайная кнопка.
Эту страничку, с кнопками на избранные страницы, мы назвали очень
интересным словом
= Турникетка =
Кнопки на турникетке, это такие ссылки, которые представляют из себя мини-картинки (иконки)
и функция их такая же,
как у ярлычков на Рабочем Столе компьютера.
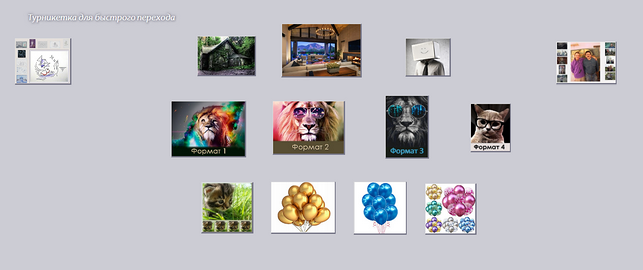
Вот самый первый вариант Турникетки.
( !!! ) Не забудьте навести мышку на изображение

Разумеется, половина кнопок не работает, но... нам очень захотелось увидеть турникетку... (то есть заранее)
какой она должна быть приблизительбно в идеале. Примерить к ней всё то, что в принципе возможно бюудет добавлено в будущем....
В конце концов, это ещё и своего рода Феншуй. Типа программирования успешной реализации сайта.
Стали добавлять все самые актуальные позиции, которые могут быть полезны для общения и обмена информацией на паранормальные
и другие эзотерические темы.
В результате получилось вот это:

В общем, эта страница с набором картиночек-ярлычков
на определённые страницы сайта,
и есть Турникетка.
Чтобы попасть на нужную вам страницу, нужно нажать на соответствующий ярлычок, который и является ссылкой на эту страницу.
Если вдруг по поводу значка возникают какие-то сомнения, то при наведении на значок в верхней строчке появляется подсказка.
Например, мы хотим попасть на страницу со списком Космонады в СоцСетях.
Для этого находим и нажимаем на значок:
 Наведите мышку, чтобы увеличить изображение
Наведите мышку, чтобы увеличить изображение
( !!! ) Не забудьте на изображение навести мышку и нажать мышкой

Как видите, на ней все кнопки в открытом доступе, но, чтобы попасть на саму Турникетку со Стартовой страницы,
мы решили использовать несколько именно потайных кнопок. Ну, или почти потайных.
Где же их искать?
Смотрим внимательно на рисунок. Потом наводим на рисунок мышку.
Основная инвормация находится в нижней части рисунка.
На рисунке всё чётко показано.
( !!! ) Не забудьте навести мышку на изображение

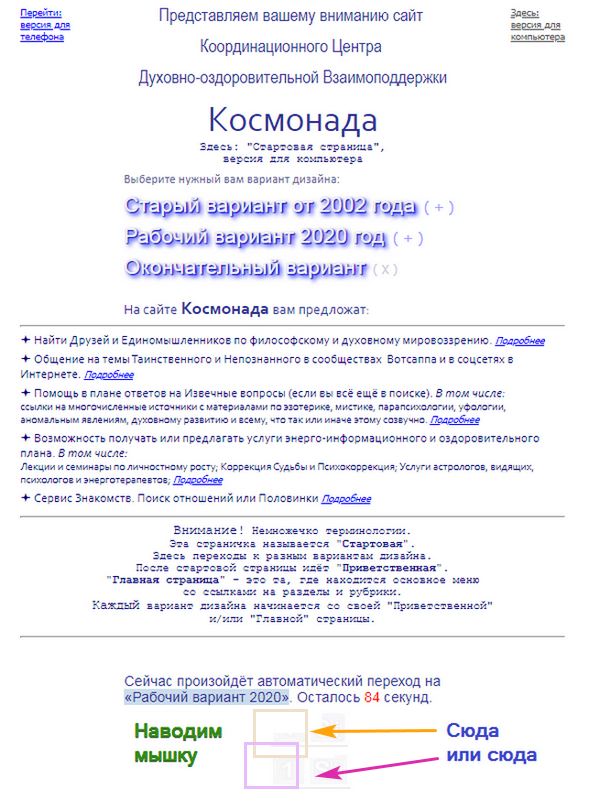
Итак... Вы находитесь на стартовой странице и вам нужно попасть на Турникетку.
Для этого надо страницу прокрутить вниз, потом найти строчку с текстом:
Сейчас произойдёт автоматический переход на
«Рабочий вариант 2020». Осталось ** (столько-то) секунд.
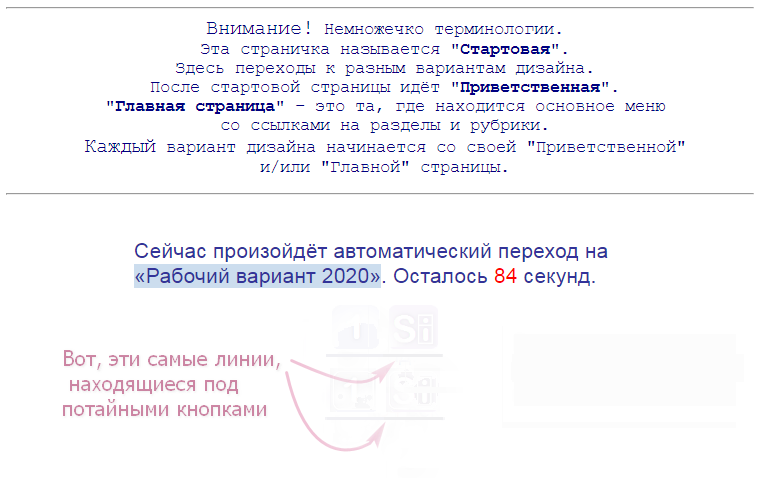
А под этой строчкой есть 2 едва заметные
короткие серые линии.
Опять смотрим на рисунок:
( !!! ) Не забудьте навести мышку на изображение

Итак, надо всего лишь навести мышку немного выше линии
( сразу высветится потайная кнопка с цифрой [ 1 ] ),
и нажать на неё.
При этом если кнопка имеет вид такой

(она расположена над верхней линией),
то Турникетка откроется во фрейме.
А если такой
 (над нижней линией), то в отдельном окне.
(над нижней линией), то в отдельном окне.
Запомнить "что в чём" просто: рамка, которой обведена цифра – это как бы символ окна.
Подразумеваем, что окно это отдельное. А кнопка без рамки – это отсутствие символа окна.
Проще не бывает.
Теперь почему цифра "1". Тут тоже всё просто.
Время от времени Турникетка будет пополняться новыми ярлычками.
Когда наступит перебор, лучше создать другую турникетку.
И вот, цифра "1" обозначает, что это турникетка номер один.
Когда появится кнопка с цифрой "2", она будет
вести на Турникетку номер "2".
И так далее.
Уверен, что эта цифра перевалит за 10, поэтому с большуууущим запасом
мы забиваем местечко для кнопок с десятью номерами.

Хотя... столько много турникеток вряд ли понадобится.
Мы придумали ещё одно потайное местечко для кнопок. Они маленькие, и сразу мышкой в них можно не попасть.
Но со второго или с третьегоо раза – обязательно. Вот место их расположения.
( !!! ) Не забудьте навести мышку на изображение

Сейчас там пока только по две кнопки.....
Дополнительно.
Дополнительно к этим кнопкам мы решили сделать ещё три дополнительные кнопки,
ведущие сразу на три очень важные страницы:
Главную, Функциональную (функционалку) и Страницу со списком чатов.
Их расположение указано на рисунке:

Идём далее.
Мы уже сказали, что есть смысл заполнить турникетку с некоторым "взглядом вперёд".
И что это даже что то вроде фен-шуя.
Стали думать, какие всякие страницы в принципе могут быть, и добавлять на турникетку всё новые и новые кнопки.
То есть заранее заполнить турникетку ярлычками на всевозможные страницы, которые планируются в будущем, а не только те, которые существуют сейчас.
И вот, мы такие сидим, мыслим, заполняем, домысливаем.
В какой-то момент ресурсов оперативной памяти мозга стало не хватать,
ОЧЕНЬ МНОГО ВСЕГО... Мысли стали путаться.
Ну вот, например.
УФОЛОГИЯ И ПАРАНОРМАЛЬНЫЕ ЯВЛЕНИЯ – ЧАТЫ
УФОЛОГИЯ И ПАРАНОРМАЛЬНЫЕ ЯВЛЕНИЯ – РЕСУРСЫ
УФОЛОГИЯ И ПАРАНОРМАЛЬНЫЕ ЯВЛЕНИЯ – МЕРОПРИЯТИЯ
УФОЛОГИЯ И ПАРАНОРМАЛЬНЫЕ ЯВЛЕНИЯ – ЦЕНТРЫ
На некоторые пункты мы уже застолбили "местечко".
Или вот, ещё:
ЗДОРОВЫЙ ОБРАЗ ЖИЗНИ – ЧАТЫ
ЗДОРОВЫЙ ОБРАЗ ЖИЗНИ – РЕСУРСЫ
ЗДОРОВЫЙ ОБРАЗ ЖИЗНИ – МЕРОПРИЯТИЯ
ЗДОРОВЫЙ ОБРАЗ ЖИЗНИ – ЦЕНТРЫ
и ещё одно "ещё"
ТЕМАТИЧЕСКАЯ ИНФА КОСМОНАДЫ – ЧАТЫ (это очень интересно, но вряд ли нужен отдельный чат для этого, это и в остальных чатах обсудить можно)
ТЕМАТИЧЕСКАЯ ИНФА КОСМОНАДЫ – РЕСУРСЫ (ну оно само по себе ресурс... зачем же ещё "ресурс ресурса" масло масляное какое-то)
ТЕМАТИЧЕСКАЯ ИНФА КОСМОНАДЫ – МЕРОПРИЯТИЯ (это как? Коллективные чтения что ли? Ха-ха!)
ТЕМАТИЧЕСКАЯ ИНФА КОСМОНАДЫ – ЦЕНТРЫ (ну давайте построим домик в Нескучном саду. Сам сайт уже и есть такой центр, зачем ещё отдельный раздел для этого?)
А может
ЖИТЬ В ОБЩИНЕ НА ПРИРОДЕ – ЧАТЫ (прям в деревне, сбор в избушке у Иваныча)
ЖИТЬ В ОБЩИНЕ НА ПРИРОДЕ – РЕСУРСЫ (В огороде морковка, что ли)
ЖИТЬ В ОБЩИНЕ НА ПРИРОДЕ – МЕРОПРИЯТИЯ (с гармошкой на завалинке)
ЖИТЬ В ОБЩИНЕ НА ПРИРОДЕ – ЦЕНТРЫ (я даже представить себе не могу... Вдруг это Христос Виссарион)
Итак, как вы видите, тут так много всего, что запутаться есть в чём. Хочется и не упустить ничего,
но и не нагородить лишнего. В общем, извилина спотыкается об извилину.
Встал воспрос: что делать, чтобы не путаться.
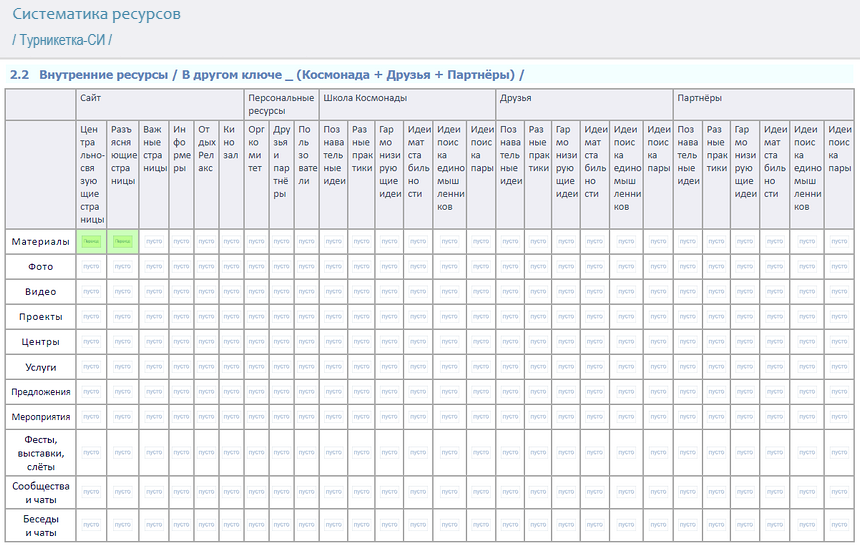
В результате поиска и размышлений возникла идея сделать что-то вроде вспомогательной таблицы,
некоей матрицы-диаграммы, чтобы она помогала созерцать проблему как на лабиринт с птичьего полёта,
и спокойно, без суеты размещать свои ярлычки, нигде не путаясь.
Сделали мы это по большей части для себя, но в то же время
оставили возможность быть просмотренной пользователями.
В процессе работы у нас получилось 9 таблиц. Некоторые из них частично дублируют друг друга.
В графах этих таблиц мы постарались вложить по максимуму того, что вообще может существовать,
и чего может коснуться мистика и эзотерика.
Итак, 9 таблиц.
По горизонтали – тематическая направленность, по вертикали – метод реализации.
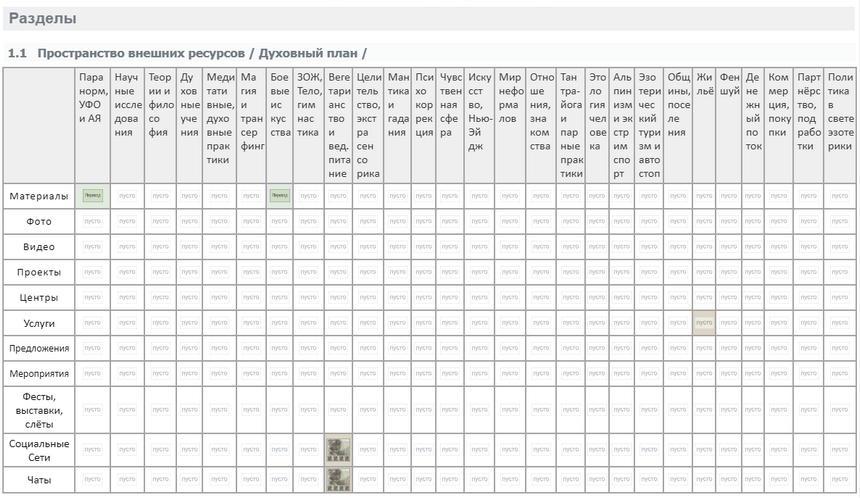
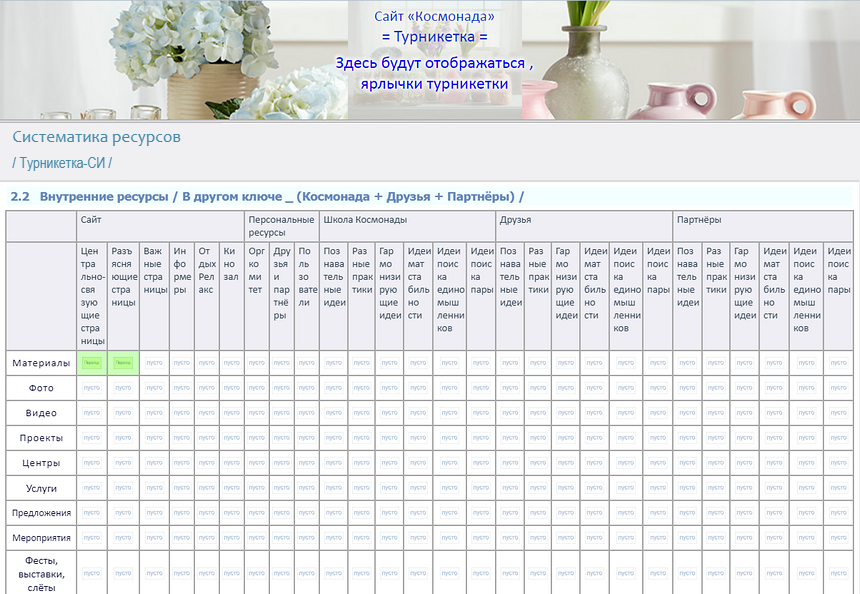
Для примера выставляем одну из таблиц.
Выглядит это так.

Итак, 27 столбцов и 11 строчек. Перемножаем, получаем 297 ячеек.
Умножаем ещё на 9 (таблиц), и получаем 2673.
Для разделов сайта – это очень большое число 
Потому-то и нужна для этих таблиц тайная кнопка 
Иначе случайный гость может подумать, что тут сайт какого-нибудь промышленно-географического архива, а не сайт
уфологов и эзотериков.
На эту тему хочется сразу сказать, что...
что создатели сайта
вовсе НЕ планируют заполнить все эти ячейки.
Всё это огромное множество нужно, в основном, для того,
чтобы отмечать те разделы, которые на сайте уже существуют.
Помечать и иметь возможность просматривать, что есть, а чего нет,
и что между собой в каком сооношении находится.
В этом смысле система напоминает игру морской бой.
В морском бое, скажем, трёхклеточныый корабль.
Одну клетку зачеркнули – кораль задет (ренен),
второую зацепили –
ещё раз ранен,
третью клетку задели – корабль закрыт (убит).
Здесь то же самое:
Уфология и АЯ – Материалы (тема открыта частично),
Уфология и АЯ – Мероприятия (плюс добавление к теме),
Уфология и АЯ – Центры (ещё плюс добавление к теме),
Уфология и АЯ – Чаты (теперь тема задействована полностью),
С другими темами то же самое.
Тут можно ещё одну аналогию привести.
Например, есть некий материк, и есть много людей, которые его заселяют.
Никогда в природе не бывает так, чтобы люди равномерно расселялись по континенту, словно бы масло, которое намазывают на хлеб.
Люди селятся в тех местах, в которых есть удачные пересечения сразу нескольких полезных "позиций".
Например, на местности есть небольшой водоём.
Тут же есть хорошая гора с железной рудой. Есть плодородная почва и лес.
Тут будет построен город. Большой промышленный центр.
Другое место – это там, где хорошая охота, залежи никелля и горячие источники. Тут тоже неплохо город возвести.
А вот тут жаркий климат, море и ананасы. И акул нет. Тут построят туристический центр.
таким образом на метерике появляются точки городов.
Так и здесь. Каждая таблица это материк. А там, где пересекаются взаимоважные пункты, те ячейки будут отмечаться, как ссылки,
ведущие на востребованный ресурс.
Теперь о названии.
Страничку с этими девятью таблицами мы назвали –
"ТУРНИКЕТКА-СИСТЕМАТИКА".
Сокращённо Турникетка-Си.
На самом деле, она нужна больше нам, авторам проекта,
чем пользователям, тем не менее, мы её на всякий случай выкладываем на сайт
и делаем на неё
открытый доступ.
Точнее полуоткрытый.
На стартовой странице в ряду кнопок с кнопками турникеток будет кнопка:

Второй вариант этой кнопки, ведущий к открытию в отдельном окне, выглядит так: 
Тайное месторасположение этих кнопок я уже частично рассекретил.
Теперь просто чуть поконкретнее. Вот вам рисунки.
Пока мышка не находится над этими кнопками, там белый ровный фон.


Вы только что узнали про нашу обычную
Турникетку №1 и Турникетку-Си.
Немного обобщения. В чём отличие Турникетки-Си от остальных.
Просматривая турникетку Си, вы можете отслеживать, какие разделы сайта существуют,
потом, какие НЕ существуют, ну а какие пока только в проекте.
Кроме этого, каждая ячейка, она не просто ячейка с отметкой о наличии раздела,
но ещё и является ссылкой для перехода на этот раздел.
Внутри ячейки всегда есть один из нескольких рисунков.
А если раздел существует, то рисунок в ячейке есть не что иное как Ярлычок в обычной турникетке.
В следующий раз, чтобы попасть на выбранный раздел уже не нужно залезать в турникетку СИ,
достаточно открыть обычную турникетку, найти этот, уже известный вам ярлычок и нажать на него.
Она нам помогает в быстром выборе и создании ярлычков на предполагаемые разделы и странички сайта.
Как только предполагаемый раздел будет запланирован (а может быть уже и создан),
то сразу же будет выбрана картинка и создан ярлычок.
Ярлычок будет размещён одновременно и в Рабочей турникетке и в Турникетке-систематике.
Кстати, любой пользователь тоже может исследовать содержимое "систематики" и потом быстро сорииентироваться в плане того, в какой раздел ему перейти будет интереснее всего.
Обратите внимание, что когда вы водите мышкой по таблице,
то вверху появляются три строки, которые поясняют данную графу.
Первая срока выводит имя строки, вторая – имя столбца, третья – некоторые детали, важные для пользователя. Кроме этого в третьей строке будет номер турникетки, где размещён ярлычок.
Предлагаю немного подробнее разобраться.
Смотрим на рисунок:
( !!! ) Не забудьте навести мышку на изображение

Например, выбираем "Центрально-связующие страницы" и "Материалы".
При наведении мышки, слева вверху высвечиваются названия этих пунктов, а так же третья строчка,
обозначающая подробности исключительно этого пересечения.
а при нажатии на ячейку происходит переход на выбранную страницу, а если страниц несколько, то на отдельную страницу с ярлычками на страницы нужные вам.

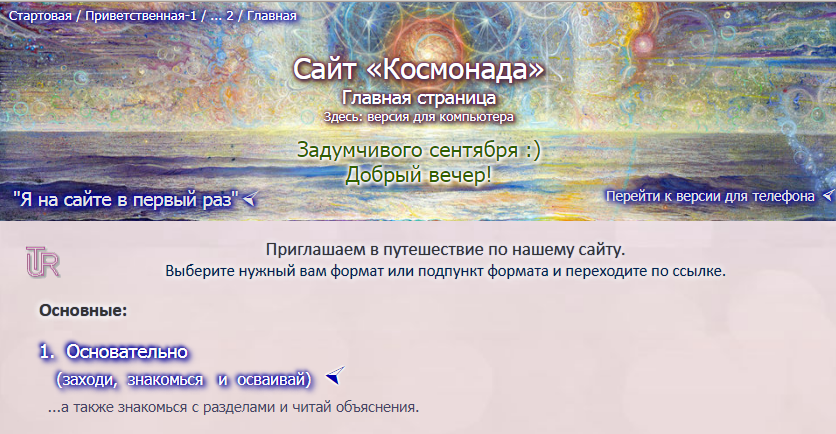
Выбираем, например, Главную страницу
Нажимаем на ярлычок:
 Наведите мышку, чтобы увеличить изображение Наведите мышку, чтобы увеличить изображение
и попадаем на Главную:

Ещё очень важный момент.
Чтобы не бегать туда-сюда, мы задействовали такую возможность,
чтобы промежуточную страницу можно было бы открывать во фрейме.
На ваш выбор можно выбрать
либо горизонтальную фреймовую структуру.
( !!! ) Не забудьте навести мышку на изображение

Либо вертикальную
( !!! ) Не забудьте навести мышку на изображение

Страница, которую мы сейчас читаем, тоже имеет вход через турникетку. Вот и отлично.
Рассмотрим её в качестве примера.
В Турникетке-Си ищем таблицу 2.2 Внутренние ресурсы / В другом ключе _ (Космонада + Друзья + Партнёры) /
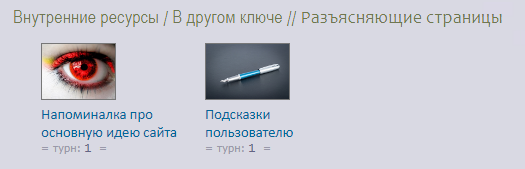
В этой таблице ищем столбец 2 Разъясняющие страницы (в объединении столбцов "Сайт")
Потом ищем строку 1 Материалы.
Наводим мышку на пересечение столбца и строки.
Видим, что ячейка закрашена, но рисунка нет. Это означает, что ярлычков по теме данного пересечения больше одного.
Щёлкаем мышкой по ячейке.
Видим, что во фрейме открывается страничка с двумя иконками.
Иконка нашей с вами страницы -- вторая.
Подсказки пользователю.
ВИДИМ РИСУНОК.
Запоминаем его.
( !!! ) Не забудьте навести мышку на изображение

Сереньким мелким шрифтом написан номер турникетки.
Далее, переходим на Стартовую, нажав на тайную кнопку, попадаем на турникетку.
Там ищем наш рисунок. Жмём. И попадаем на нашу страницу.
Также узнать про рисунок в турникетке можно на самой странице.
Конечно, если он там есть.
Узнать есть ли он там очень просто.
Переходим на верх страницы и смотрим слева под "шапкой".
Если твм есть значок ))))))))))))))))
Значит страничка имеет своя ярлычок в Турникетке.
( !!! ) Не забудьте навести мышку на изображение

Стилизован под цвет фона страницы
( !!! ) Не забудьте навести мышку на изображение

Чтобы узнать вид значка, жмём на эту метку.
В результате этого клика, нас переносит в самый низ страницы,
И вот там-то как раз и находятся 2 изображения, и три ссылки.

Если нажать на верхнюю ссылку (наверх) или на верхний рисунок, который поменьше,
то нас вернёт наверх, в Начало Страницы.
Если нажать на прямоугольничек ссылку со словом Турникетка,
то нас перекинет на страницу с Турникеткой.
Если нажать на "Смотреть в полном размере" или на второй рисунок, который побольше,
то мы сможем лицезреть оригинал изображения, с которого был сделан ярлычок.
Стобы закрыть этот оригинал, надо нажать на крестик справа вверху или на сам рисунок.
Можете потренироваться прямо сейчас:
Жмите одну из ссылок:
Вверх /\
Вниз \/
* * *
В ТЕЛЕФОННОЙ ВЕРСИИ -- всё сильно упрощено.
Ни в одной Турникетке нет всплывающих подсказок. Фреймов тоже нет.
Поскольку в экране телефона окно браузера фиксированное,
то там нет плавно-обтекаемого скольжения ярлычков друг относительно друга.
А посему, там просто идёт 4 картинки в ряд. Иногда 3 или 5, но редко.
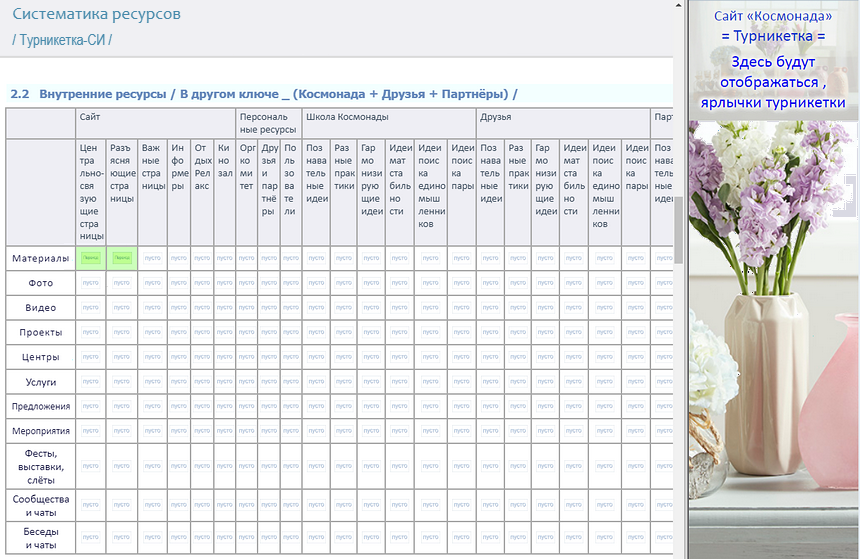
В турникетке-Си у таблиц поменяли местами СТРОКИ и СТОЛБЦЫ.
В Турникетке-Си также таблицы не собраны все вместе, а загружаются по одной или по две.
Ну и... тайные кнопки на Стартовой уже никакие не тайные, а просто полупрозрачные.
А чтобы придать им хоть какое-то подобие секретности, их вынесли за нижние пределы страницы.
Не очень далеко, но и не так, чтобы совсем рядом с последней строчкой,
(той, где написано, что
через столько-то секунд произойдёт автоматический переход к следующей странице).

* * * * * * *
Вот примерно вся информация о технических моментах работы с сайтом...
Удачи вам всем 
|



