| Стартовая / Приветственная-1 / ... 2 / Главная / Подсказки пользователю / Про вид ссылок | |
|
Подсказки пользователю
Формат просмотра: 4 |
|
| На Оглавление<< | На Обычную версию<< | |

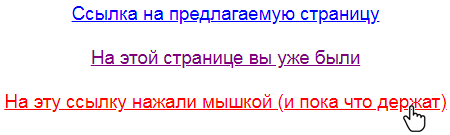
= Ссылки. Про вид ссылок =
Итак, в разделе
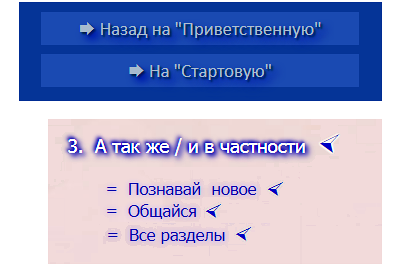
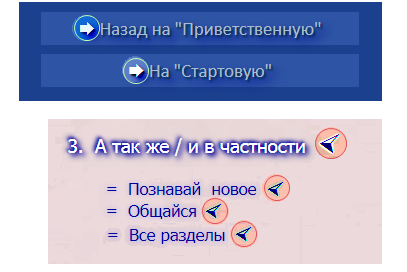
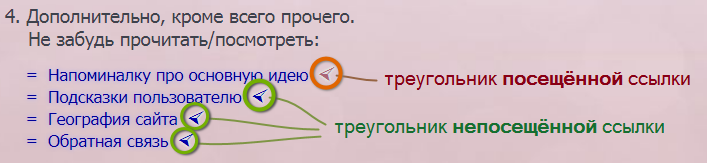
То есть в заголовках и в контекстных меню. Ссылки в тексте – это совсем другое дело. Стрелочки и треугольнички если они рядом со словом в тексте, воспринимаются как знаки препинания. Поэтому для текста они не годятся. Ссылки в тексте выглядят так: Ссылка внутри текста << и далее текст текст текст....... Как правило, ссылка в тексте выглядит как слово, заключённое в рамочку с фоном. Этакий маленький прямоугольничек-кнопка. Рядом со словом всё равно есть маленькие угловые скобочки, но они находятся внутри кнопки, и поэтому как знаки препинания не воспринимаются. В общем, на этом про ссылки можно было бы и закончить, но... сайт это не "законченная книга", он растёт, развивается. Иногда создатель сайта планирует создать новую страницу или даже целый раздел, и уже заранее упоминает о нём на других страницах. У создателя сайта рука сама тянется в этом месте сделать ссылку на этот раздел, но его, этого раздела, пока что не существует. Конечно, можно было бы пересилить себя, и пока что не делать в тексте никакой ссылки на новый ресурс, но... Всегда есть смысл, чтобы читаль текста заранее видел и знал, что планируется некий новый раздел, и что в данной срочке текста, который он сейчас читает, в будущем появится ссылка. Поэтому мы решили ссылку-таки делать, но придать ей некий иной вид, чтобы пользователь чётко видел, что ссылка есть, но она не рабочая. Выглядит она вот так: То есть, если вы увидели слово в сереньком прямоугольничке с диагональным крестиком сбоку, то это значит, что в скором времени тут будет ссылка на некий новый ресурс. Ну и.... некоторые ссылки будут выглядеть как обычные ссылки. Просто потому что есть ссылки такие, которые очень второстепенные и даже третьестепенные, так что возиться с ними не хочется. Какие есть, такие есть. * * * Кстати. Я ничего не сказал о перекрёстных ссылках (то есть ссылках внутри страницы) По большей части, выглядеть они будут так: То есть стрелочки в правой части прямоугольничка-кнопки меняют направление с горизонтального на вертикальное. Но иногда они могут выглядеть вполне обычно. * * * С ссылками закончили 
| ||
|
(В Начало Страницы) Назад и Вверх<< Вперёд<< |
||
|
Стартовая /
Приветственная-1 /
... 2 /
Главная /
Подсказки пользователю /
Про вид ссылок
|
||